PRE-PRODUCTION
Logo Initial Ideas
I was tasked with creating a logo for my “company” and these were my first ideas. To draw my initial ideas I used Procreate for the iPad. For colours, I wanted to use one of the colours that Liverpool FC uses for their logo so that's why I have chosen the red and green to be possible logo colours. At first, I thought I wanted my logo to an emblem like a football logo. You can see my first tries of this with numbers 2 and 5. Then, I tried modern style logos like 1, 3, 4 and 6. I think these look better for a company logo, especially with film company logos as they all are quite simple.
My favourite logo designs are 2, 3 and 4. I really like the half camera design but I think the actual camera design could be better. Logo 4, I think, would look better if I used half of the film camera like 3. I like the green and black combination as it looks modern but the green makes it more distinctive.
I would like to have a social media presence with this brand and I had thought about a circular design as it would work well for profile pictures. However, I couldn't think of any outstanding ideas other than incorporating a film reel.

Expanding Ideas
In this part, I was building upon my initial ideas by experimenting with my favourite initial ideas. I really wanted to try different cameras to see what looked best. With most of the ideas, I tried 3 things: black, mirrored and filled. On the 1st left idea, I really like the design of the camera but not the reversed version or the black version. This is because the black makes it seem a bit boring and the reversed doesn’t look right. The next design was the film reel emblem, with this version I tried to do a more simple approach by removing the black outline and just using bulk colours. Obviously, the text here was just a place holder and I would actually curve the text and use a different font. Moving to the right we have another camera design, I think that this camera looks better than the ones on the left; I think the coloured in version really stands out. On the bottom right, I used the facetime icon and tried 4 different combinations.

Fonts
Another key part of a logo is fonts. This is because they can be recognisable and link to the brand. I looked at 8 different fonts and I used the same size to compare the fonts.
My least favourite fonts were Marker Felt and Times New Roman. This is due to the fact that I don't believe that they fit the modern theme that I want. I also don't like Times New Roman and Rockwell (ignore the tick) because of the serif (the lines that come of the sides of the letters). I don't like the series as I feel it makes the logo less modern, once again.
My favourite fonts were PinkFang SC and Avenir, they are both very similar
Colour
For the colours of my logo I wanted it to be simple with black, white (for the background) and another colour. I knew I liked the red and green colours for the logo but I still wanted to have a look at what different colours would look like and if there was a better combination of colours. I quite like the pink and blue of the second row, they both are bold colours but I don't feel they represent what I want. I experimented with purple as it looked really good in the Bespoke Banter website but I don't think it worked well for my logo. I don't like any of the other coloured logos as I just think they fit my theme. In addition, I tried black and white combinations this is because I wanted to see how they looked. Sadly, I don't like these combinations as they are boring without a complementary colour.
I also slightly changed the design of the block colour design to keep the detail which I think makes the logo look better.

What others think
At this stage, I was happy with the style of logo I wanted so on Instagram I put a poll out to my family and friends to see their thoughts and opinions of the two versions of my favourite design. The poll was up for 24 hours and I got 25 votes for no fill and 6 votes for fill.
I actually started the poll before the colour test which meant I asked for the opinion on the old logo with no detail. Doing a new poll with the improved version may mean I get more votes for that than the no fill design.
What I sent
The poll results
Logo Animation
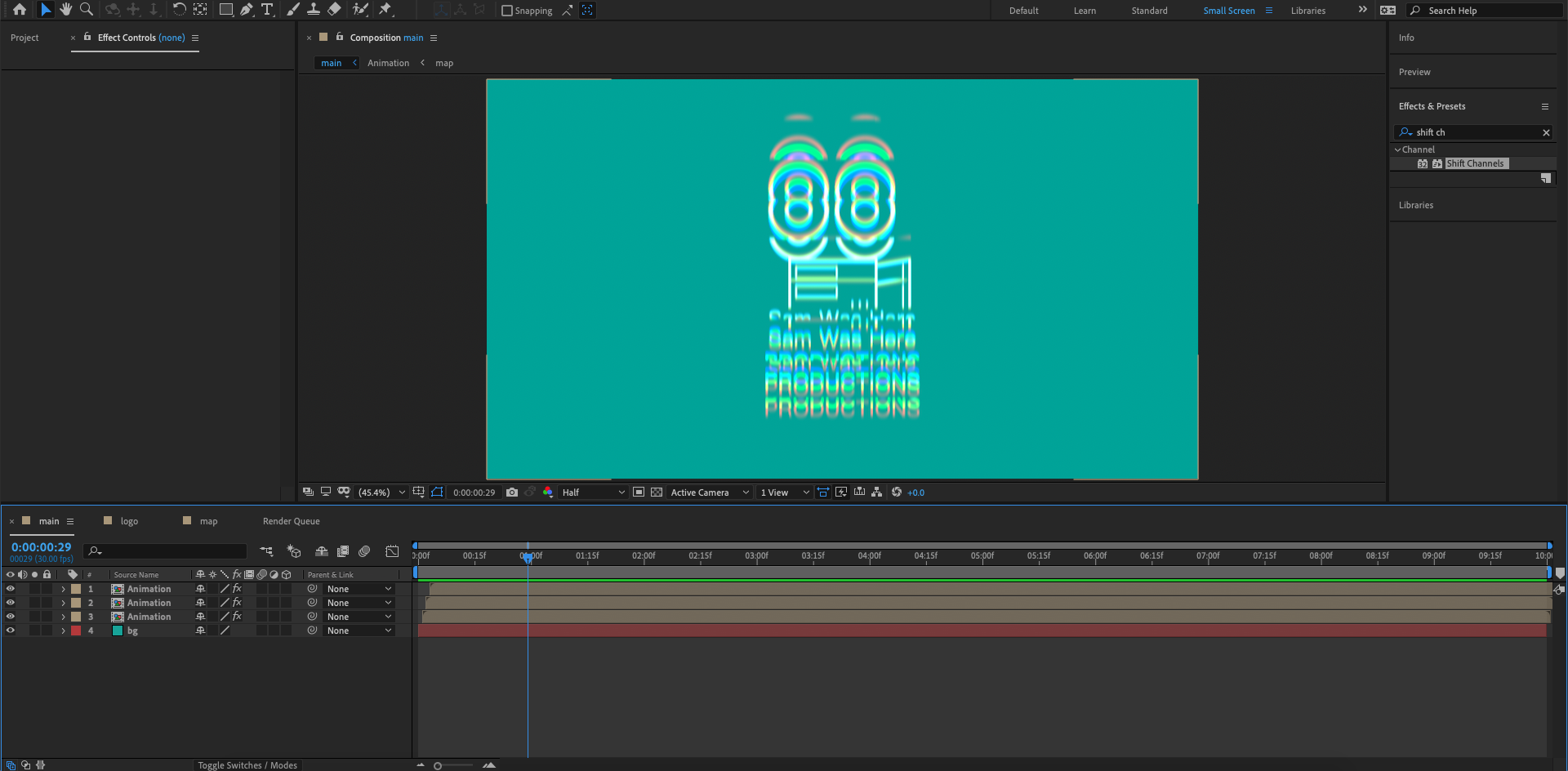
My final animation doesn't reflect my original idea for my animation. My original idea was to have the camera increase in scale then a trapezium shape would appear to the right to symbolise the camera turning on. I wasn't able to get this idea to work to a point that I loved so I went in another direction. I did use lots of different effects to create the design basing the animations off a few from YouTube. I added an element which was supposed to mimic 3D glasses with the 3 colours, I think this worked well to add a bit more to the animation.

Website Design
To go with my logo, I need a portfolio website. In procreate, I created the first concept blueprint of my website. I really like this website with the section bar on the left rather than the top so I decided to use that for my new website. When it came to designing the website I wanted to make everything quite big and simple. This is because I think it can be distracting and look ugly if everything is crowded together. I have tried to put everything that is important to attracting customers on the front page, as well as on the left, so that they can, hopefully, find what they are looking for with minimal fuss. Because of the amount of information and the scale of my website I had to draw it on two pages. This isn't what the final website will look like, it will seem less and you can scroll down to find it.
Risk Assessment
When looking at possible locations to film I need to ensure the location is safe for everyone on in the production. In a bigger picture, these are vital as things can go wrong and the companies don't want to get sued as it can stop the production and affect the company financially. Here is my risk assessment of my location I will use to record the audio for my website walkthrough in the recording studio at college.
Portfolio Planner
A small document where I planned the media I was going to include in my portfolio website.
Script Writing
I had a go using Celtx to write the first draft of my script for my website walkthrough and I thought it went quite well. Celtx was good at helping me layout my script in a more professional manner than I would in Microsoft Word or equivalent. When I first started I struggled to lay it out properly but then I found the button in the top left which changes the topic of what you are writing about, for example, action, character and dialogue. I also like the addition of autosave and the time feature which tells you how long you have been thinking and how long you have been writing. It's really good to help time and so that you can keep on track and plan everything.

Website recording
In class we looked at 3 different methods for screen recording. We tried Screen Time Player, screenshots with Adobe After Effects and OBS.
QuickTime Player
Even though this was my first time using this software, I found it very simple to use and this would likely be my preferred screen recording option. However, it is only available for macs and not widows computers which can limit when I can record at college. The method was simple as all I needed to do was click record and end.
There wasn't enough storage on the Mac I was using to save the full recoding so here is what I was able to save.
Adobe After Effects
This method was slightly more time consuming compared to the other methods. For this method, you would screenshot the different parts of the website and combine it together in After Effects then change the y axis on transformations to scroll the website down. In theory, this is a good idea and it ensures that the scroll is even throughout the video however it takes quite a long time to complete and I'm not sure that it is worth the extra effort. Also, I would have to use a different mac to the one I normally use as it doesn't have enough disk space for me to render the video but that's only a small problem. I couldn't render the video at college and planned to render it at home. However, I only transferred the After Effects File without the images so I can't render it at home.
OBS
Open Broadcaster Software or OBS for short uses the same premise as Screen Time Player but is a lot more advanced and is used by many big names for streaming and video recording. There are a lot more settings and configurations to use which for me is very confusing and I feel that I would get lost if I went further than just the basics in this software. The overall quality of this recording is better as you can change a lot more settings to make it more tailored and personal to your setup.
